UI/UX Design for Commercial Real Estate Platform in Austin, Texas
Expanding on a unique commercial space search experience platform

Featured in Built In Austin’s 50 Startups to Watch in 2020
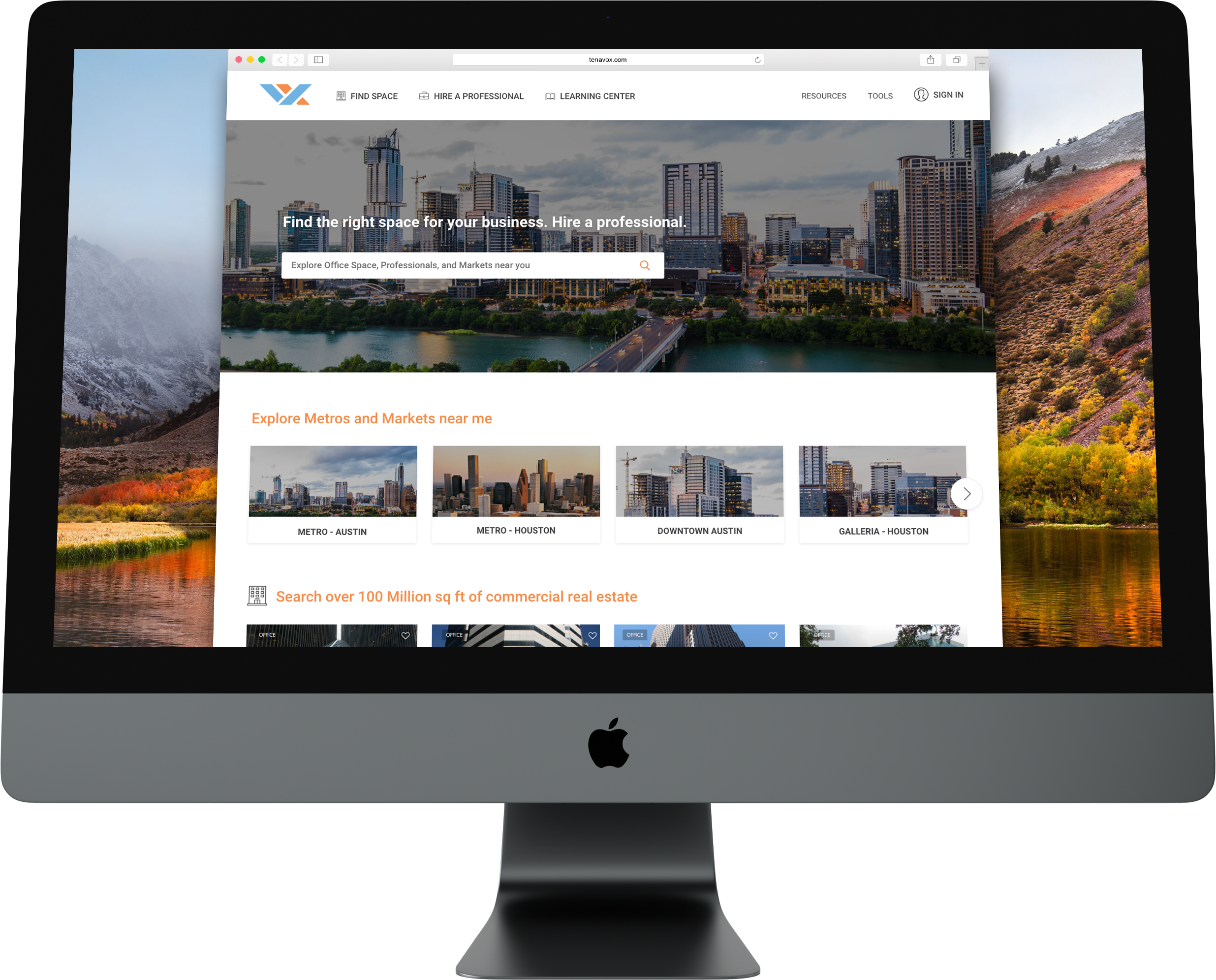
Tenavox connects small business owners with exclusive commercial leasing properties.
Improving usability, UX/UI Design, and user flow across an existing web app
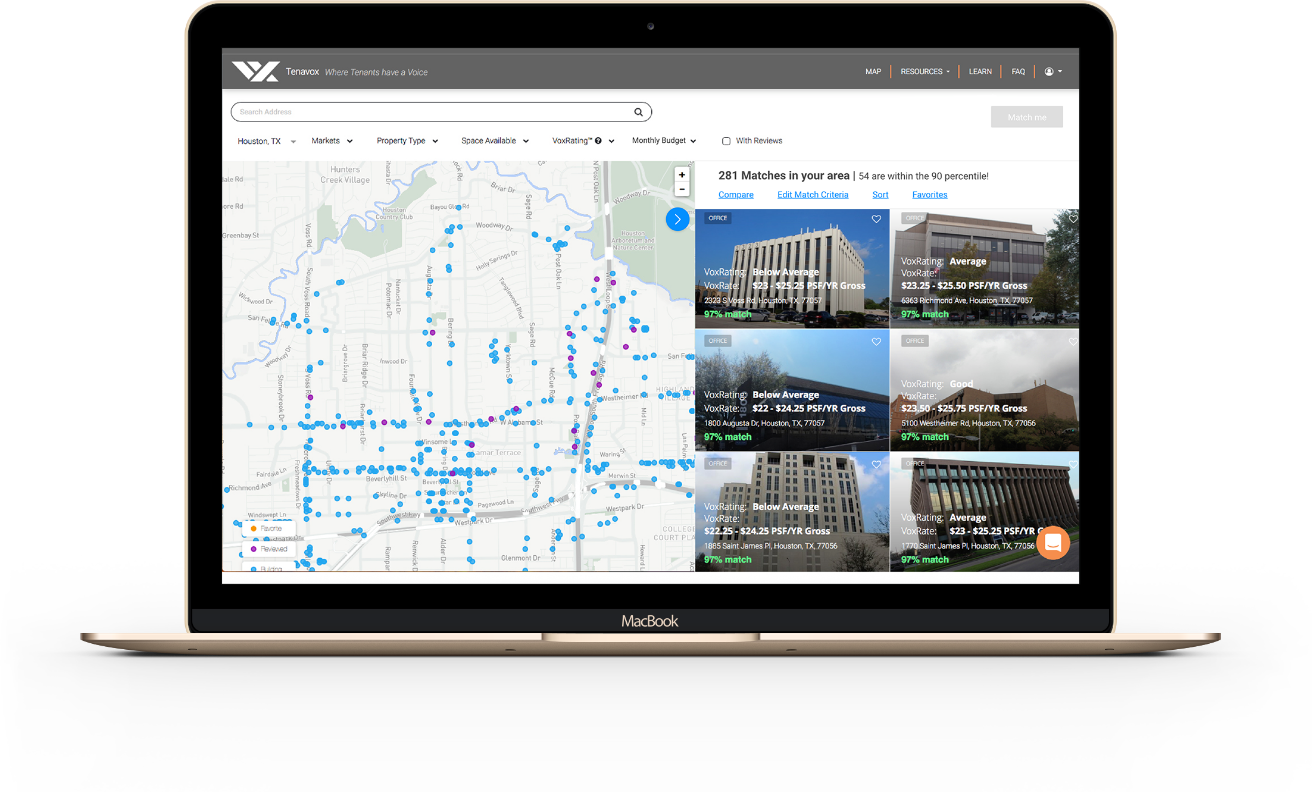
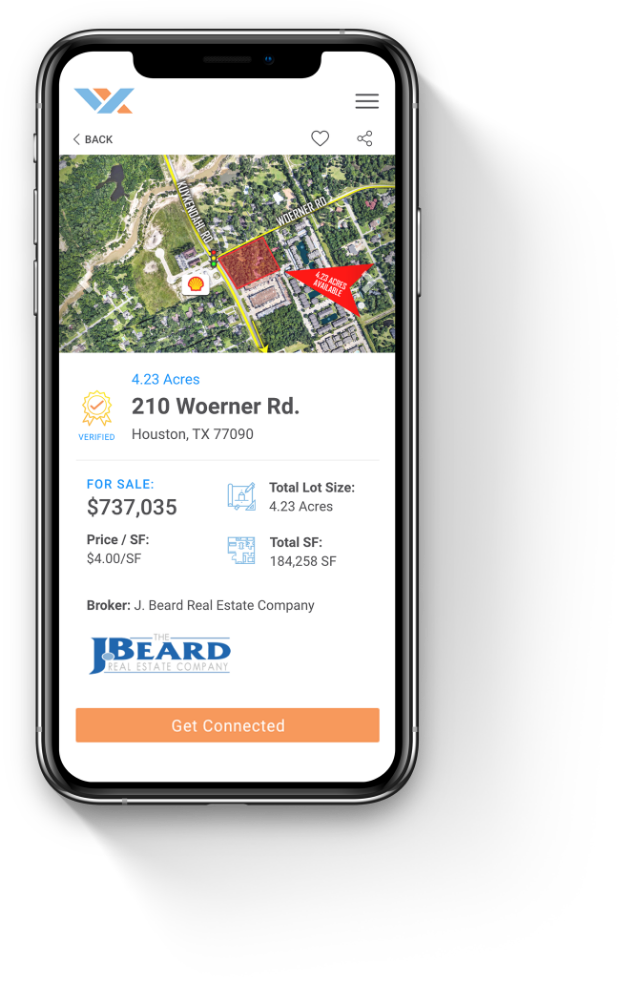
We partnered with Tenavox to help improve the UX starting with usability focusing on a user-centric design approach. Working closely with the dev team we were able to launch two new app features, improved user workflows, redesigned parts of the existing app, and expanded on the marketing website.
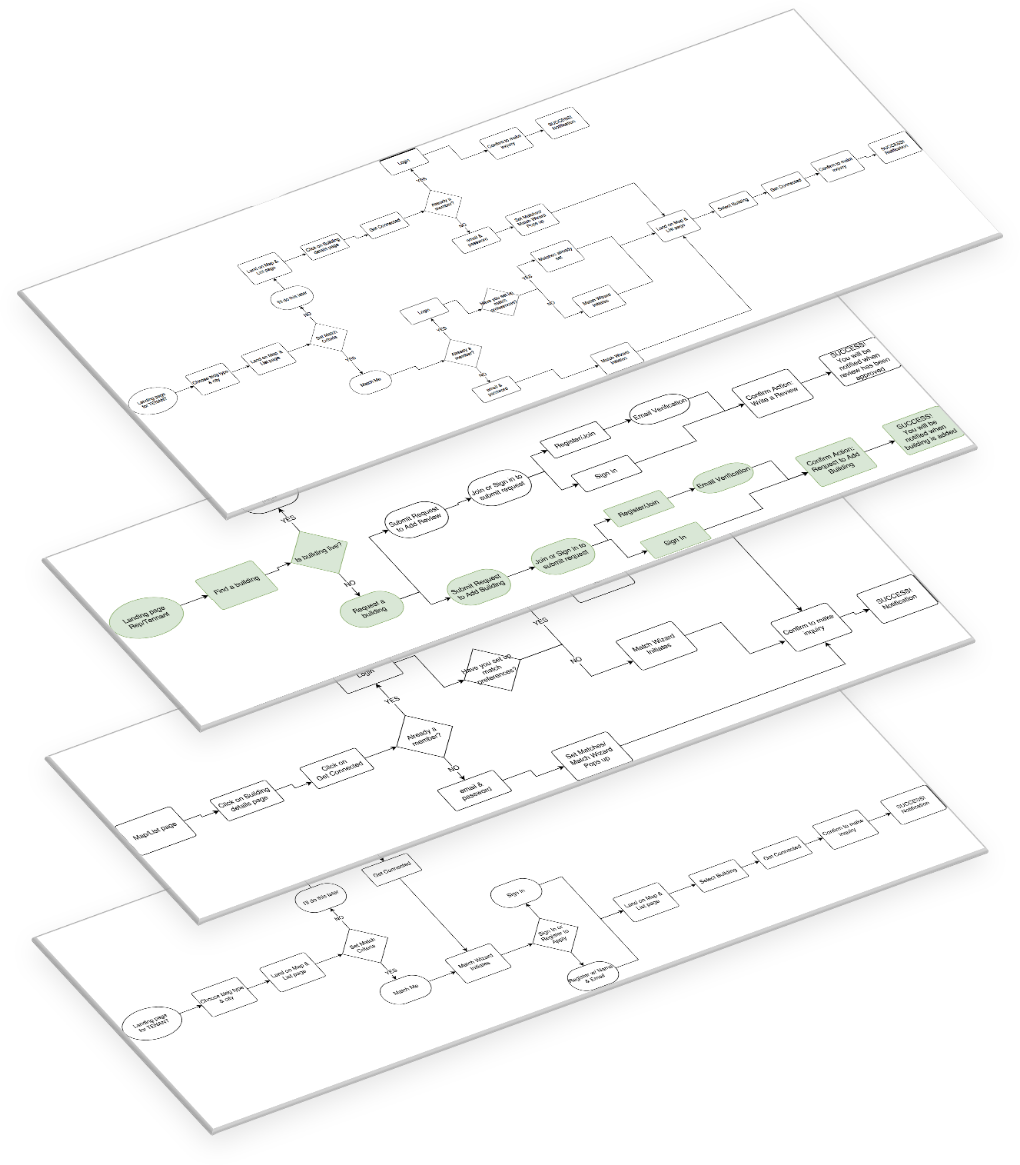
Mapping out the user journey:
We began by redefining the
user stories and workflows


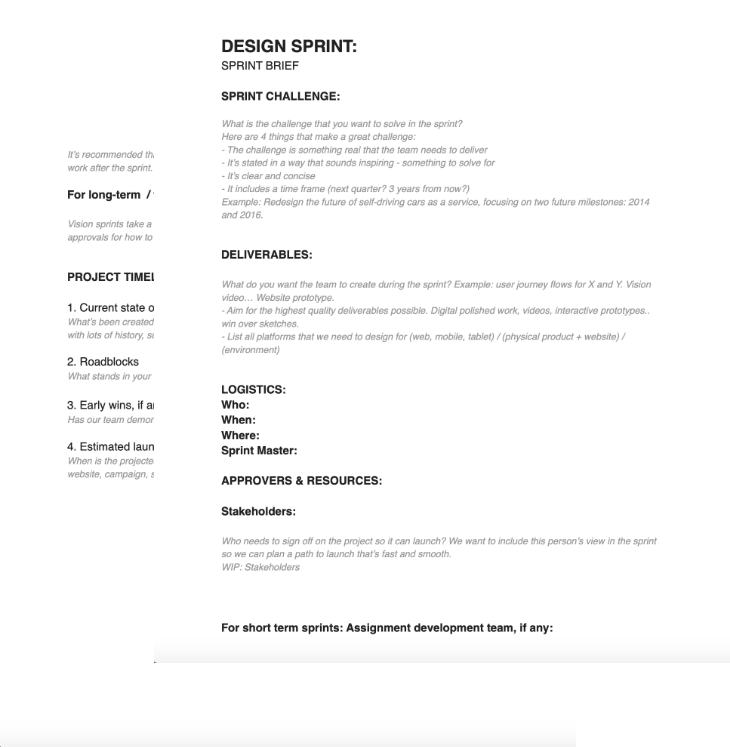
Facilitating Design Sprints
To help document the process, we provided design sprint briefs outlining the challenges, deliverables and teams involved. The design team worked two sprints ahead of development to allow time for research, prototype, testing, and refining.


Tangible results
through iteration
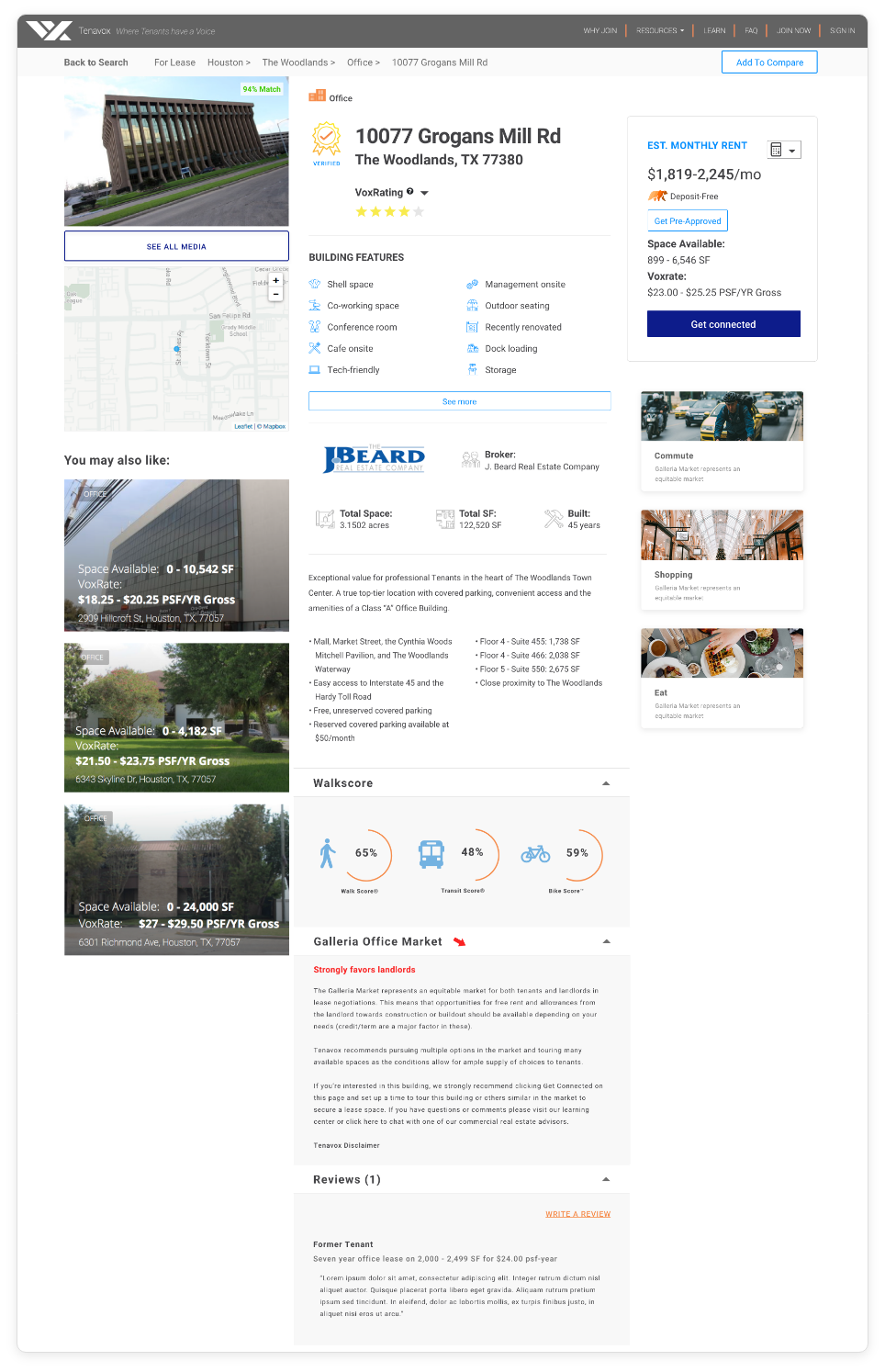
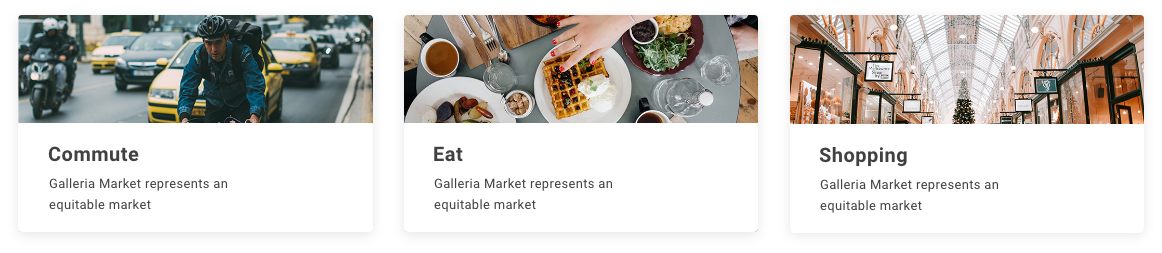
Adding new features to existing product pages meant
we needed to rethink how users would process the
information most effectively. To avoid content overload,
we suggested guiding through iconography.
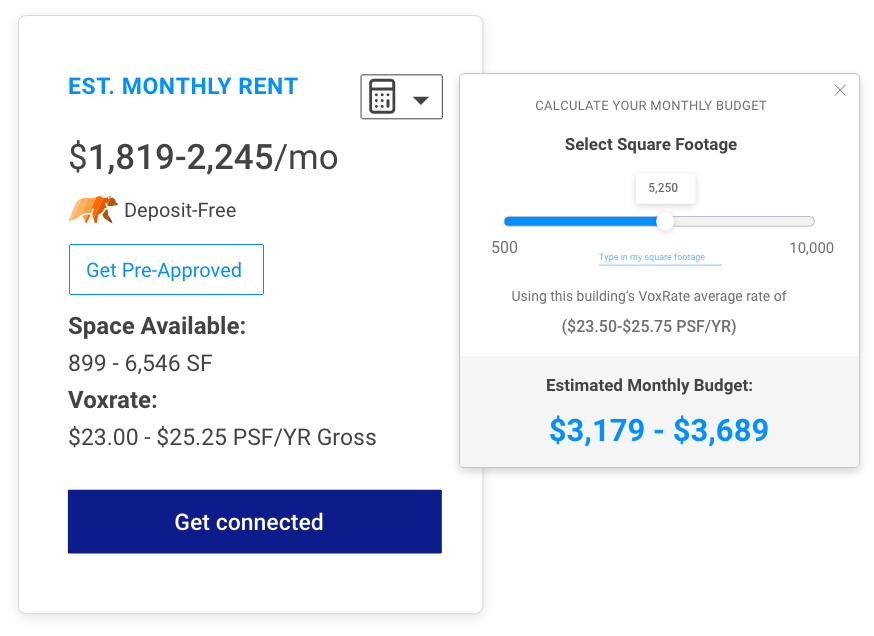
To keep users engaged with the product, we added
new features users could interact with that would ultimately result in increasing conversions.


“One constant challenge was thinking about how to modernize the platform while having to rewrite as little code as possible while also making headway towards future quarterly goals.”

Driving customer & revenue growth
By improving several aspects of the product, we were able to increase session times, user sign ups, and drove revenue to an up and coming startup serving the Houston and Austin area.
